SUMMARY
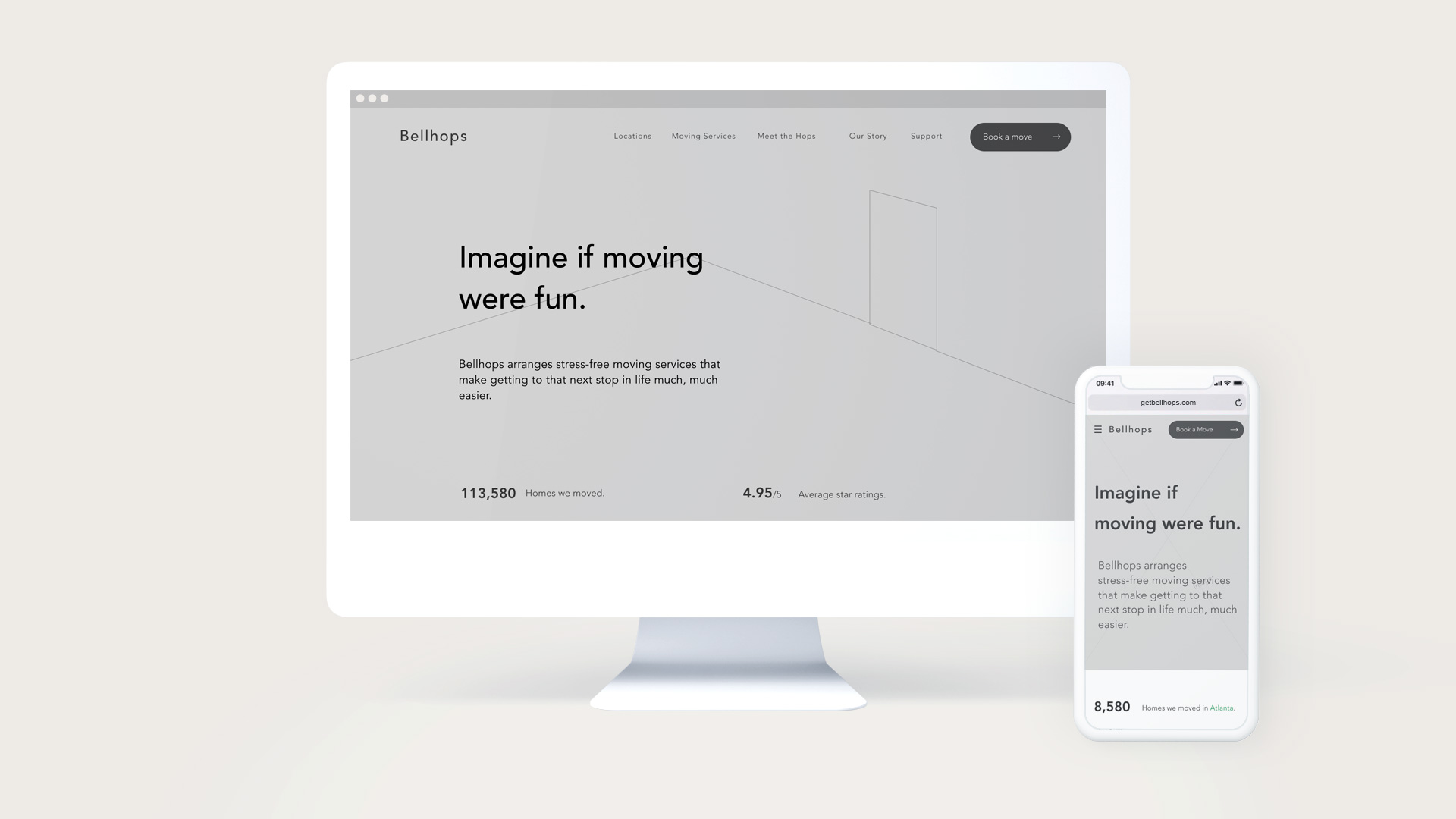
I helped Bellhops to redesign their website that guides customers to book a simpler and less stressful moving.
ROLE
UX Lead
AGENCY
Gin Lane
KEY CHALLENGES
Story telling,
Simplify service detail,
Conversational UI.
CLIENT ASK
"Help us show the world that we are the leader in the moving service."
Bellhops is a peer-to-peer moving service company that has been disrupting the moving industry with their service-driven mindset. Every interaction with customers across all touchpoints was built upon hospitality and respect, which is the dream that every gig economy companies are wishing for.
Bellhops asked us to improve in two areas. First, they wanted to emphasize their maturity as a nationwide service brand through their online experience. Secondly, they wanted to generate a more accurate online estimation that is personalized to each customers’ needs.
OUR APPROACH
Share the story of how Bellhops’ people-first mindset makes a positive moving experience.
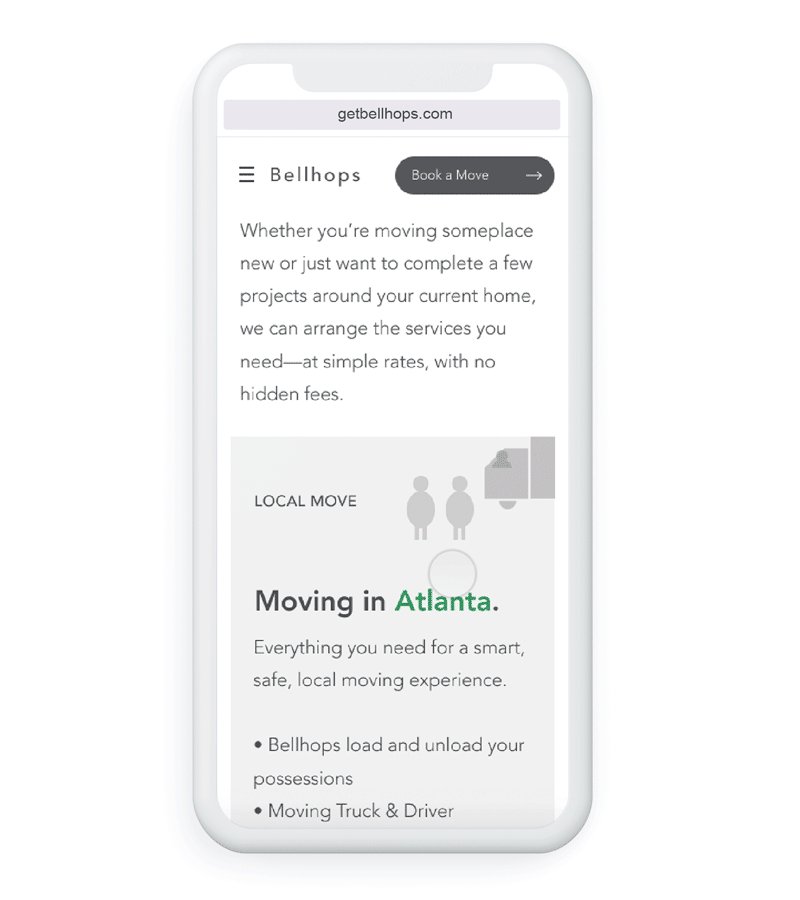
Our goal was to help Bellhops communicate their transparency, empathy for customers, and exceptional customer experience. We introduced Bellhops as if they were a friend of a friend who is an experienced mover and ready to relieve the customer's anxiety about moving.
On the site, it was crucial to exude Bellhops’ emotional intelligence through a friendly conversation. We wanted the customers to feel secure and relieved knowing that Bellhops’ movers are great problem solvers and able to make the move smoother.
💡
PROJECT HIGHLIGHTS
How did I lead this project to a success?
♥️
Connected with the audience on an emotional level through a story from the heart.
💪🏻
Empowered customers to make an informed decision through a simple and clear service detail.
💬
Encouraged customers to engage more through an conversational experience.
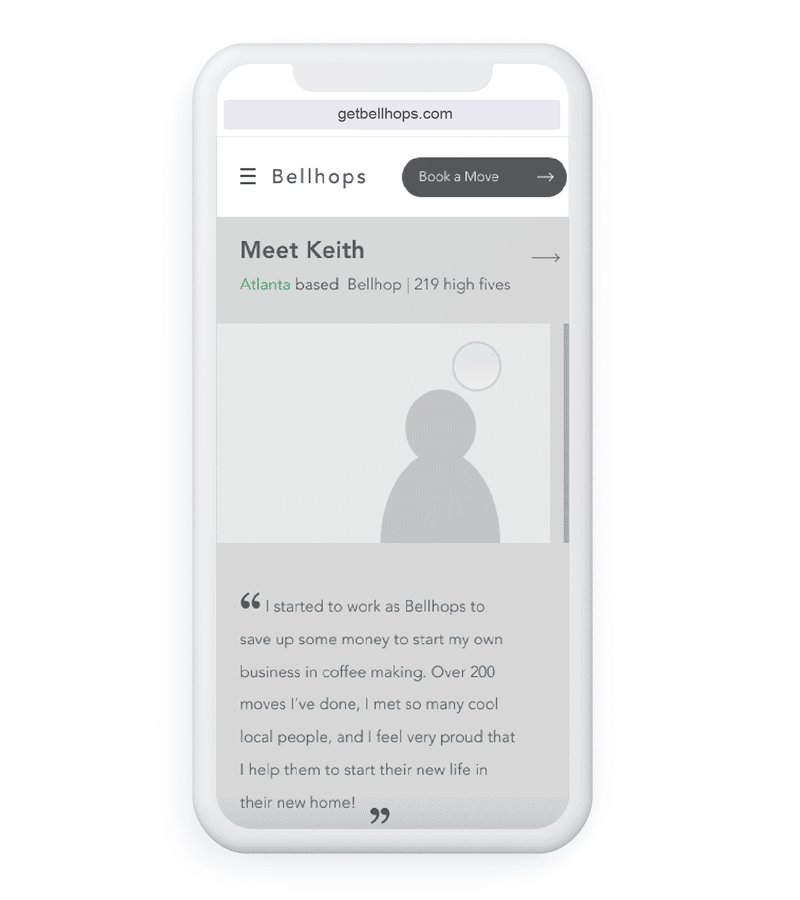
STORYTELLING ♥️
Show the customers that they will be in good hands.
⏤
Moving is one of the most overwhelming life experience, and we wanted people to picture how it can be done right with a friendly, relatable, and hardworking local team of Bellhops. We used curated photos, simple illustrations, and friendly language to create an emotional connection with the customers.
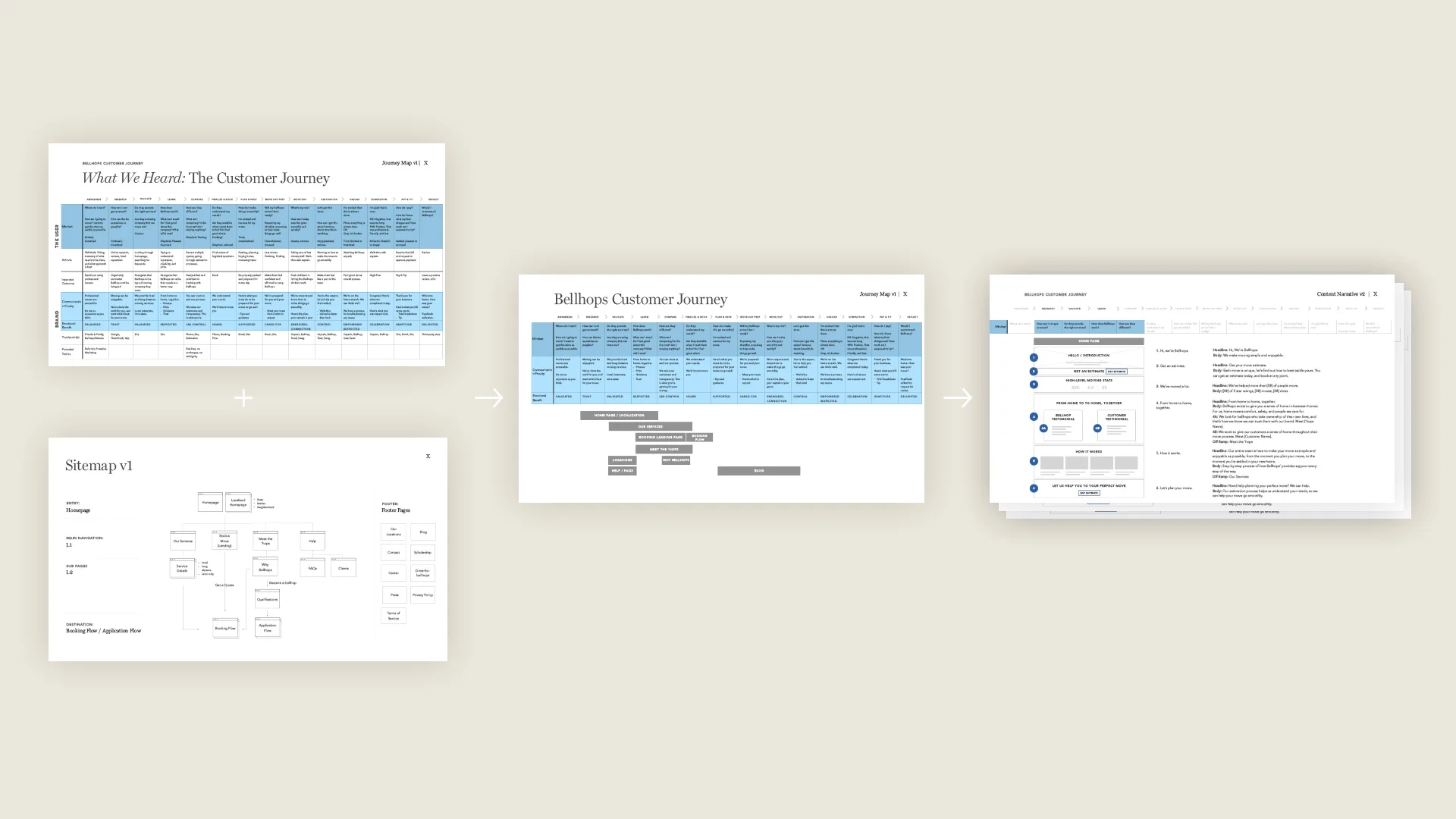
How did the story evolve?
Our storytelling has foundation in the brand strategy. We laid out which strategic points will be relevant to our customers through their customer journey, and translated that into site narrative. The narrative became rich and interactive during wireframe and design process.
SIMPLE & CLEAR SERVICE DETAIL 💪🏻
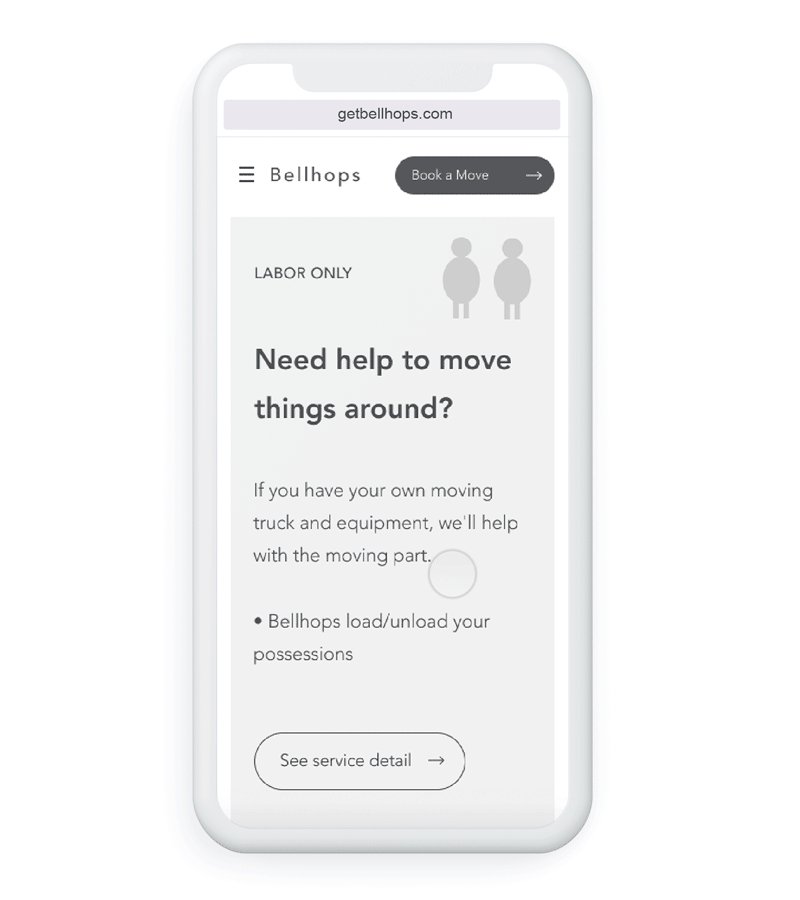
Make it clear what the customers will get for their money.
When customers shop between a few different movers, they often make a decision based on the illusion of ‘estimate price’ which comes with hidden fees and charges. We wanted our empower our customers to make a well-informed decision by fully understanding the details of the moving service Bellhops offer.
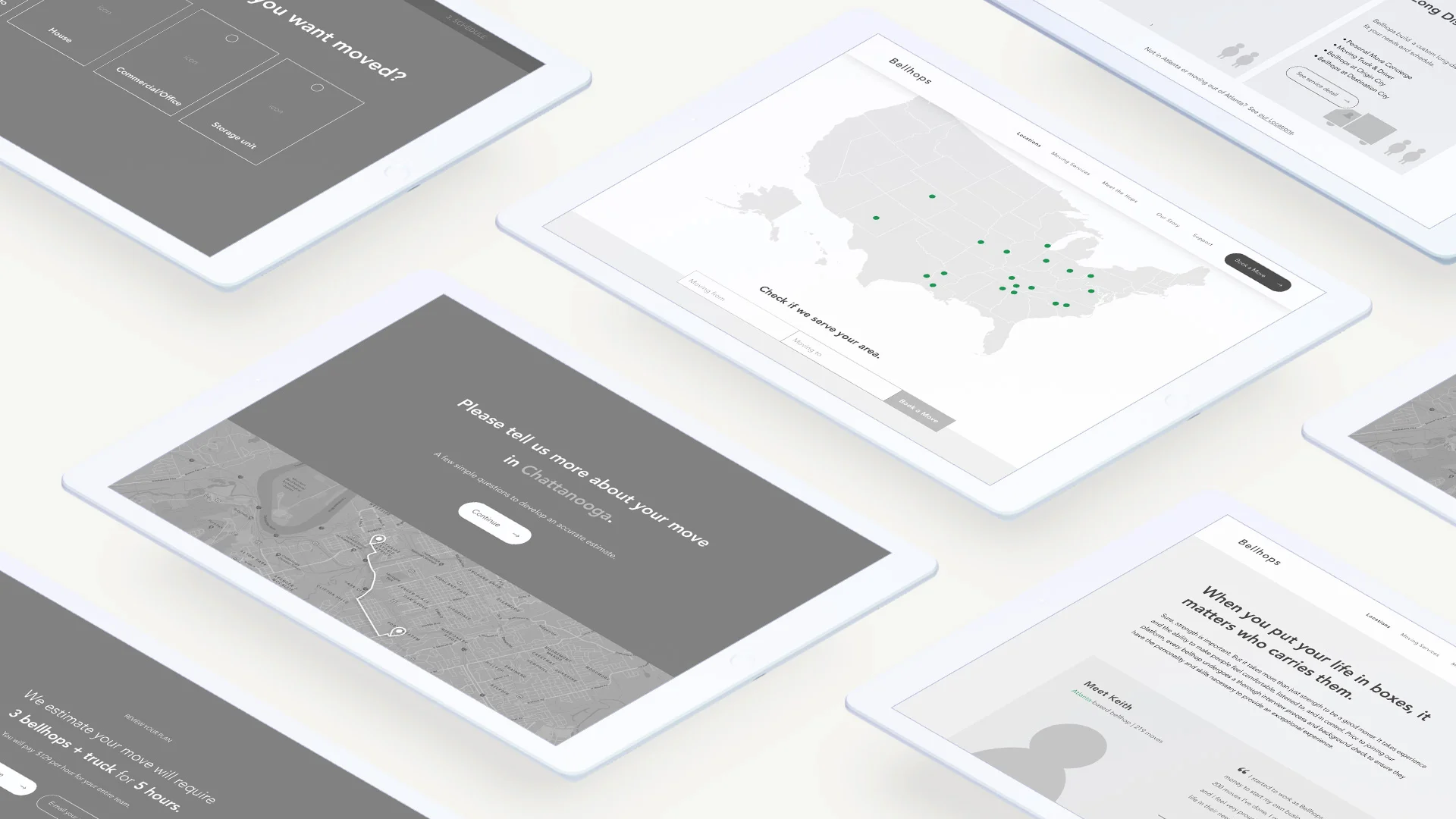
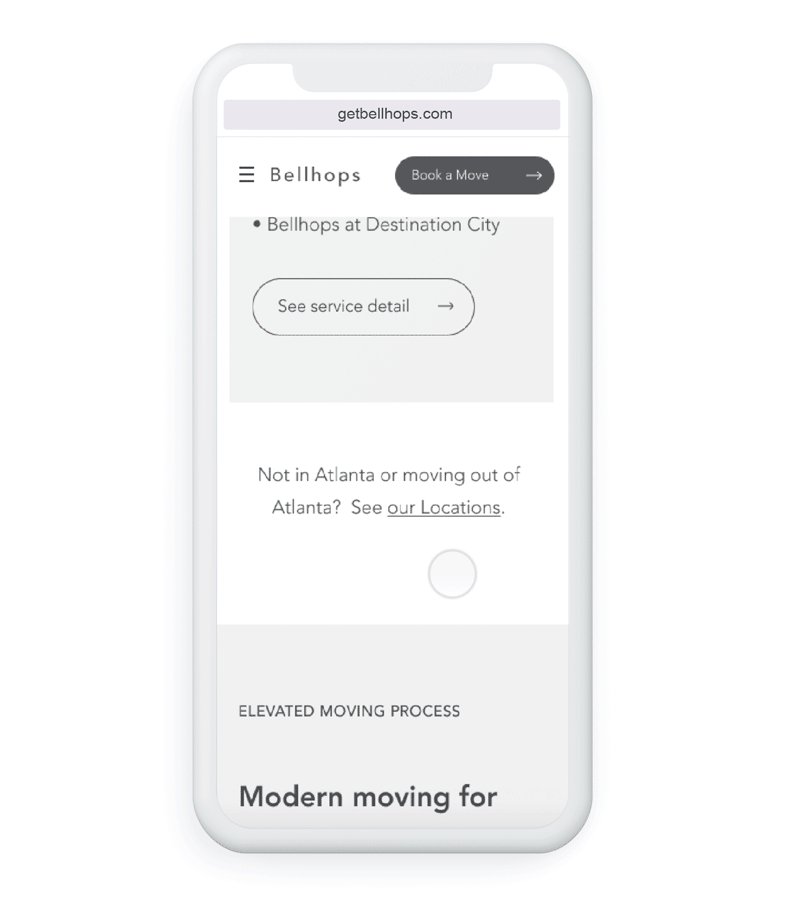
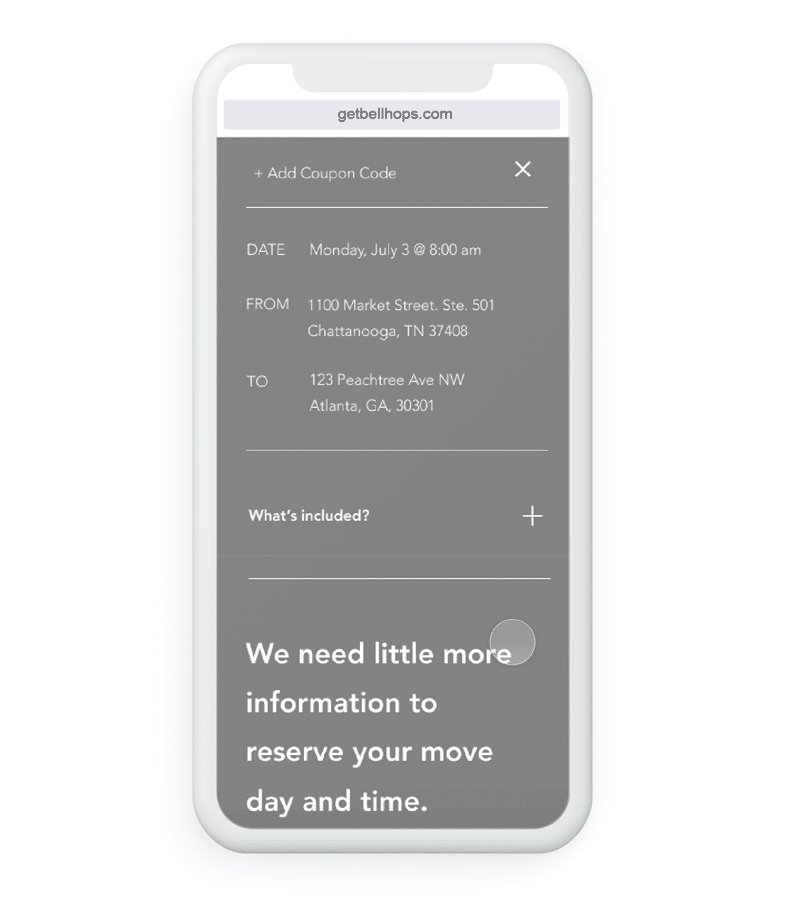
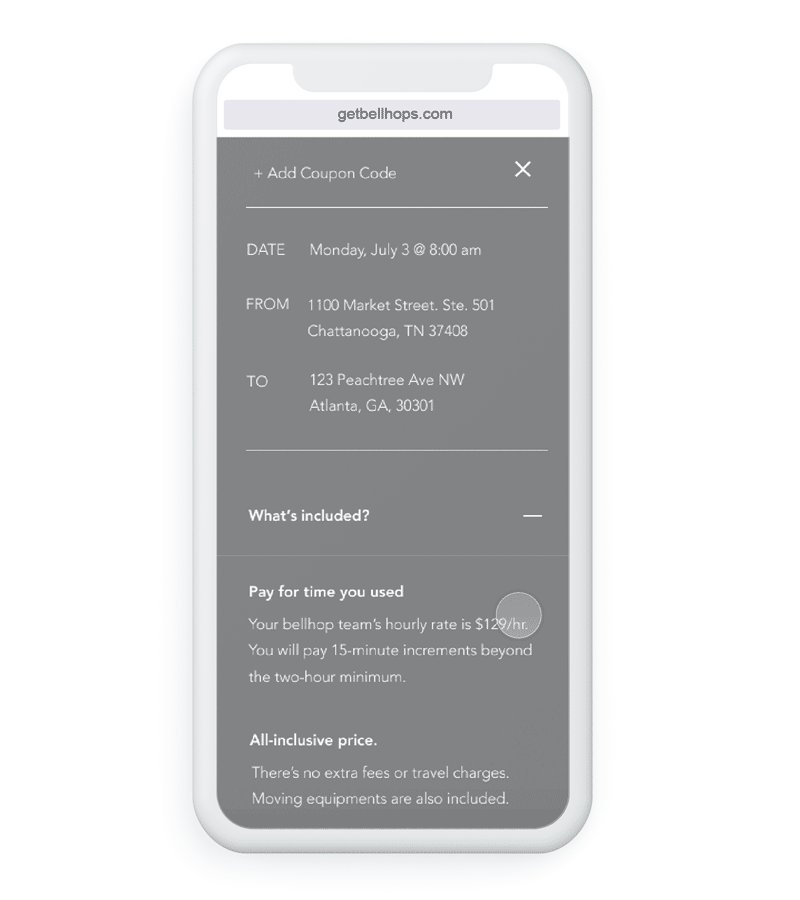
We designed service detail information to be clear and digestible so the customers can understand how each of their service offerings is differentiated without being overwhelmed.
⏤
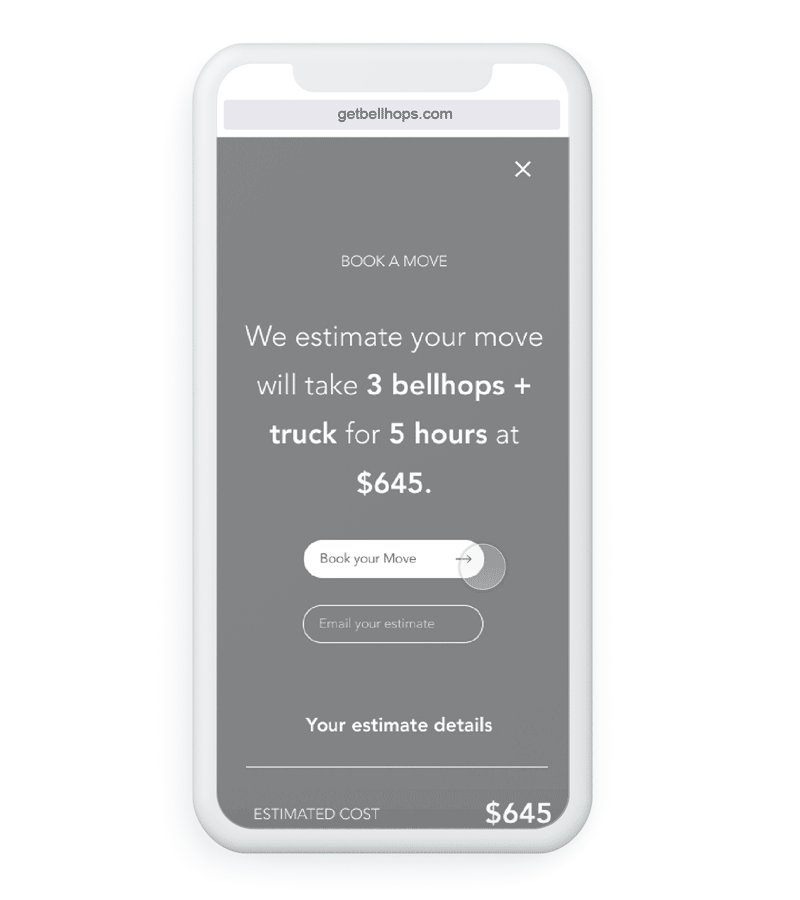
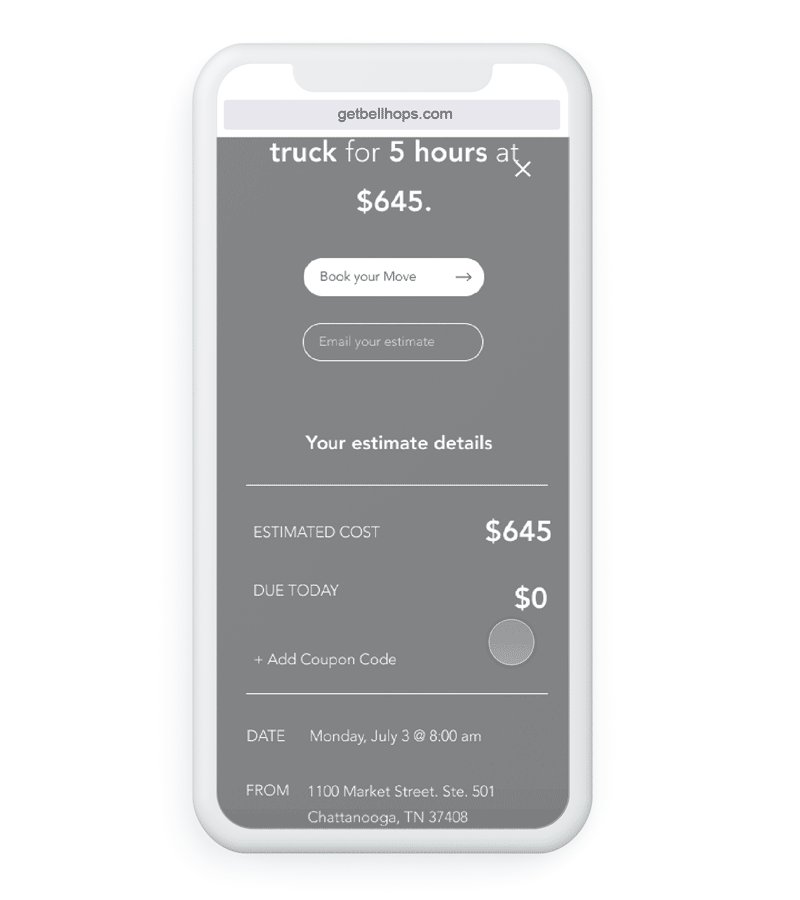
Before the customers book their move, we clearly explain how the estimate came about and set a clear expectation for what is, and is not included in the moving service.
CONVERSATIONAL EXPERIENCE 💬
Get to know the customers better through a friendly conversation.
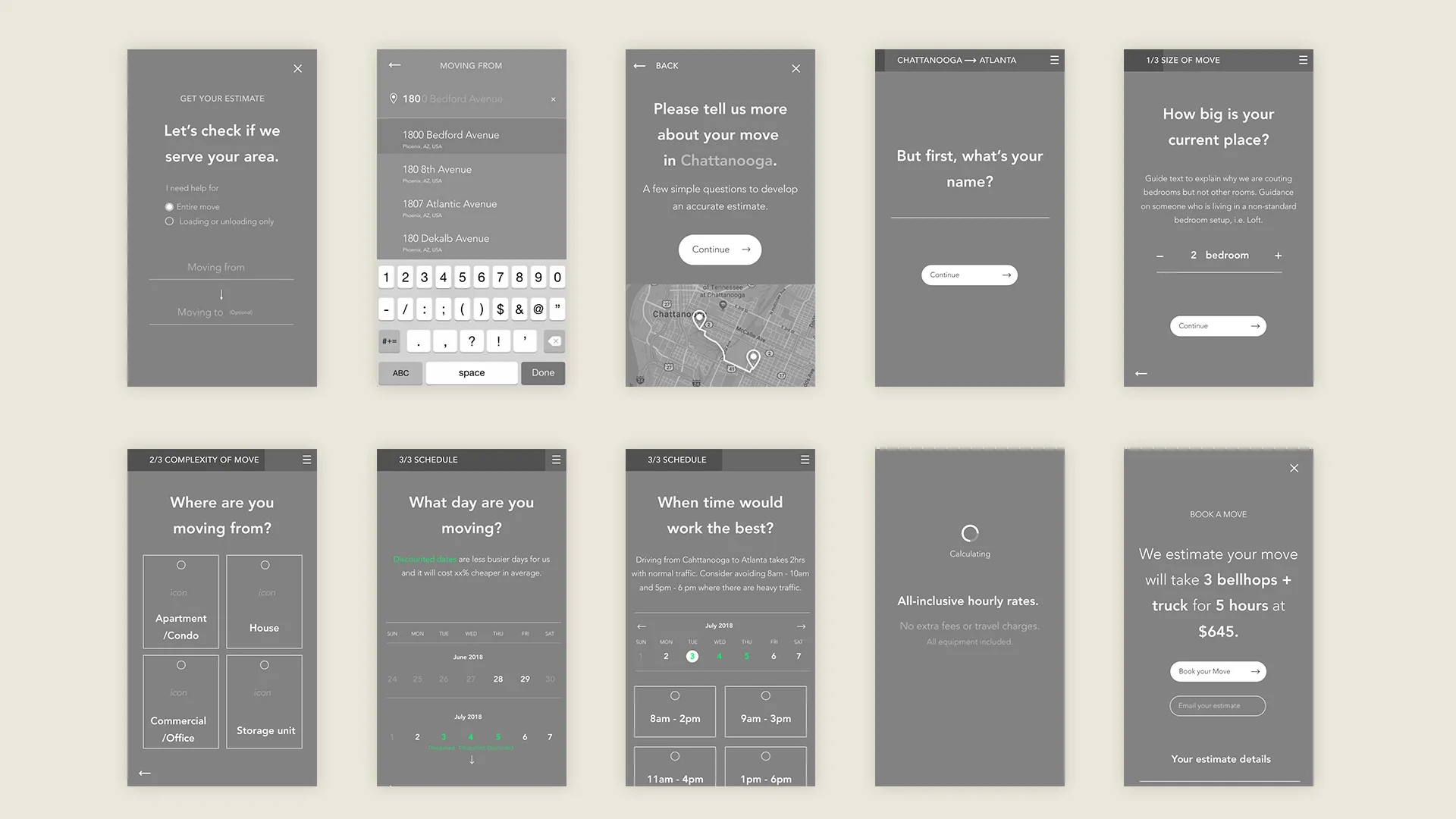
Bellhops next goal was better estimating the effort for each move through their online booking flow to optimize their resources while giving a more accurate price estimation to their customers. The challenge was how to make sure the booking flow that doesn't feel long, boring, or overwhelming.
We wanted this booking flow to feel like a fruitful conversation where customers understand what they are getting out of Bellhops’ moving service, while Bellhops gather more details about the customer's situation and needs.
The clean and straightforward design with a friendly copy makes it feel like a conversation. We added lots of contextual clues in this conversation, so users understand why each question matters to their price estimation.
🎓
LEARNINGS
Managing relationship with an in-house product design team.
I developed a strong rapport with the client and their in-house product design team. The client's team often relied on our perspectives to validate their approach, so I provided constructive feedback on areas that need improvement while giving them a confidence boost on other areas that they did a good job.
The ultimate collaboration between design, copy, and animation.
We had 2-week sprints where we iterate wireframe, visual design, copy, and motion design within each sprint. This process helped our team to create a well-rounded site design in every aspect.
Involving the copywriter early in the process gave us a chance to strengthen our storytelling and ensure the copy will be rendered beautifully in every break points.
We created motion mocks when we design interaction-heavy modules. This process informed our design to create a seamless experience that has a smooth transition from module to module and from page to page.